Notification themes
| Administration Page | Application/Contract | Syracuse/Collaboration | class | notificationThemes | Representation | notificationTheme |
|---|
You can access this function from the Notification servers function's Action menu.
This function allows you to define themes for emails you send to users.
- A theme is a generic style sheet that you can apply to every notification.
- It shows how the content of the email, the title, the subtitle, and the signatures display in the final email.
- It doesn't indicate how these elements are built. This is done either automatically on some events or by an email template associated with a given entity.
Information
The following information can be associated with a notification theme:
Name
The name used to reference the notification theme.
Factory owner
Indicates if the theme is delivered by Sage. You cannot modify factory themes.
HTML body
You can enter here the HTML body of the email to be sent. The HTML editor allows you to edit the page. You can also switch to source mode, and copy and paste HTML from another source. It is important to note that you can embed the following variables (in mustache format):
| Variable name | Contents |
|---|---|
content
|
The body content of the mail. |
signature
|
The name of the signer. |
title
|
The title of the email. |
subtitle
|
A subtitle for the mail. |
link.href
|
The link reference if the email includes a link. |
link.label
|
The link reference if the email includes a link. |
date.label
|
The current date (localized string). |
date.value
|
The current date value. |
time.label
|
The current time (localized string). |
time.value
|
The current time value. |
- To embed variables with the
`{{variable _name}}`or`{{{variable_name}}}`syntax, the second syntax being used to disable any HTML errors if the variable contains HTML sections - To have optional sections with the
`{{#var}}This text is only displayed if var is filled{{/var}}`syntax
You can embed pictures. If the pictures are sent as attachments in the email, the syntax must be:
<img src="cid:image_name@img"> where image_name is the name of the attached image.
The following is an example of a standard HTML format:
<table width="531" cellspacing="0" cellpadding="0" border="0" align="center" id="_top">
<tbody>
<tr>
<td>
<table width="100%" cellspacing="0" cellpadding="10" border="0">
<tbody>
<tr>
<td style="background-color:#000000;" height="48px" align="center">
<img width="48px" height="27px" src="cid:logo_sage.jpg">
</td>
</tr>
</tbody>
</table>
<table width="100%" cellspacing="0" cellpadding="10" border="0">
<tbody>
<tr>
<td>
<p>
<font size="5" face="Arial, Helvetica, sans-serif" color="#007e45">{{title}}
</font>
{{#subtitle}}<br>
<font color="#4d4f53" size="medium" face="Arial, Helvetica, sans-serif">{{subtitle}}</font>{{/subtitle}}
</p>
</td>
</tr>
</tbody>
</table>
{{#infos}}
{{/infos}}
<table width="100%" cellspacing="0" cellpadding="10" border="0" style="border-top: 1px solid #000000;border-bottom: 1px solid #000000;">
<tbody>
<tr>
<td style="font-size: 10pt;">
{{#content}}
<p>
<font face="Arial, Helvetica, sans-serif" color="#4d4f53">{{{content}}}</font>
</p>
{{/content}}
<br><br><br>
{{#signature}}
<p>
<br>
<font face="Arial, Helvetica, sans-serif" color="#4d4f53">
<strong>{{signature}}</strong></font>
</p>
{{/signature}}
{{#link}}
<p>
<font face="Arial, Helvetica, sans-serif" color="#4d4f53"><a style="color: #007e45;" href="{{link.href}}">> {{link.label}}</a>
</font>
</p>
{{/link}}
</td>
<td width="34%" valign="top" style="font-size: 8pt;">
<p>
<font face="Arial, Helvetica, sans-serif"><strong>
<font size="2" color="#007e45">{{info.date.label}}</font>
</strong>
<font size="2" color="#007e45"><br> {{info.date.value}}</font>
</font>
</p>
<p>
<font size="2" face="Arial, Helvetica, sans-serif" color="#007e45">
<strong>{{info.time.label}}</strong><br> {{info.time.value}}</font>
<br>
</p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
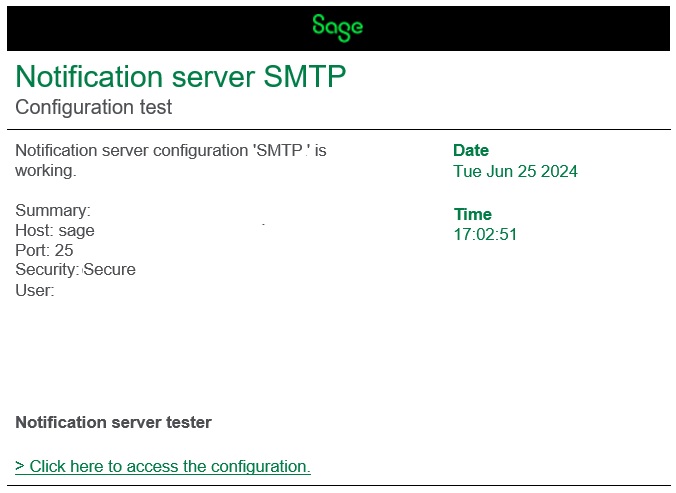
</table>The displayed result is:
Attached images
You can upload images and give them a name that was used in the previous HTML.
In the previous example, there should at least be the logo_sage.jpg image.