Tablet adapted pages (V7)
Version 7 web client is able to operate on tablets using a dedicated design to the tablet web browser.
Although the technical repository is exactly the same, the navigation and the behavior of the tablet pages are slightly different.
- The size constraints for the icons linked to the use of the finger is different.
- The space available on the tablets can be different from the desktop.
- The widgets used in the tablet pages are not always the same.
- The features available on the desktop UI are mostly available on tablets (for example, classic pages are available on tablets).
This document describes the differences between a tablet and a desktop user interface.
NOTE THAT THE SCREENS MAY DIFFER BASED ON THE BROWSER USED.
Size of icons
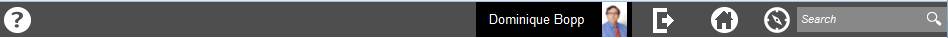
The icons used in a tablet interface are bigger to comply with the use of the fingers. The following screen shows the size of the icons on the upper bar:

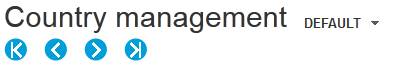
The icons on classic pages are bigger:
| Header of a classic page | Additional icons on the upper bar |

|
|
Deactivated links
The page personalization mode is not available in tablet mode. The corresponding link is not present, as well as the Office links.
Screen size
The screen size is smaller on tablets; therefore, the left panel present in the classic page is collapsed by default with a grip texture to open it. The swipe gesture allows you to open and close the panels.
Features to ease input
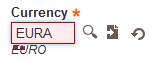
A restore button is available and replaces the Escape key that does not exist on tablets. It appears as follows:

Previous/next recognition is also available.
The numeric keyboard is displayed automatically for numeric fields.
You can set the preferred language from the setting page.
Miscellaneous
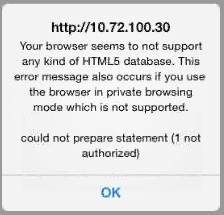
For an iPad, access to HTML5 storage is not available; therefore, some features are deactivated for this tablet. The following message appears if this happens:

Another message of the same type warns users that a Flash component cannot be displayed on an iPad.
The charts are displayed with restricted actions (no zoom, download, or tooltips).
